
A Neighbor Tools, in both website and app version, is a community-based, two-sided online platform that facilitates the process of lending and borrowing tools.
This is a concept project that I was working on while I was studying in UX-Land School. In a team of three we were assigned to design an website to facilitate the process of lending and borrowing tools among people.
Team
3 UX/UI Designer
Role
UX/UI designer
Tools
Figma, Google form, Photoshop, & Canva, Optimal workshop
Timeline
12 Weeks
Project Overview
My Role
Undertook a project as part of academic studies, taking on multiple roles:
• Comprehensive UX Research
Conducted user interviews, surveys, and usability tests to gather key insights.
• Persona Creation & Iteration
Developed detailed personas and iterated on wireframes to meet user needs.
• High-Fidelity Prototypes
Crafted high-fidelity prototypes using Figma, ensuring a polished final design.
• Color Accessibility
Incorporated color accessibility to enhance the design's inclusively and user experience
• Usability Testing
Performed usability testing to validate the effectiveness of design.
• Real-World Application
Applied theoretical knowledge in a practical setting, refining skills in design and user experience research.
Business Need
Developing a user-friendly Peer-to-Peer platform that simplifies listing products and effortlessly locates nearby tools available for rent.
Business Goals
A key goal of our research was studying users to understand their concerns and needs.
Establish NeighborTools as a trustworthy app, making it easy for users to trust the platform.
Streamline the tool renting and borrowing journey.
Simplify the process for users to locate the nearest required tool.
Provide seamless navigation, particularly between lending and borrowing activities.
Target Users




People looking for nearby tools to borrow and save money
Individuals who want to lend their tools, earn money and support the community
We concentrated on designing the task for the first target group on the website.


Design Process
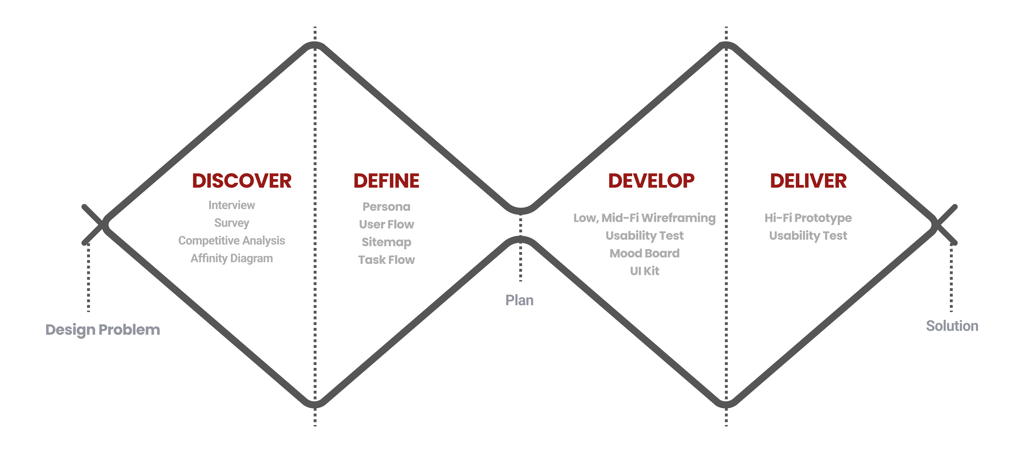
Our team of 3 followed a Double Diamond approach based on the Design Thinking methodology. It was not a linear path; we bounced between stages as the project progressed.


Discover
To understand users and problems, the following steps has been taken:
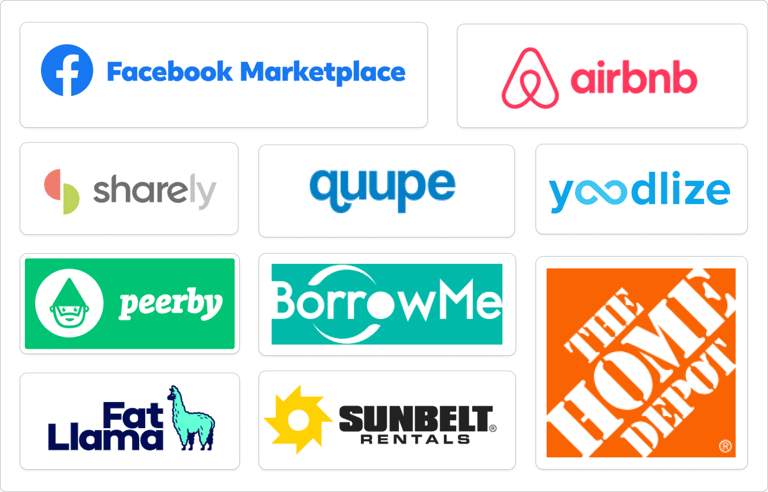
Competitive Analysis
Interviews
Surveys
Competitive Analysis
We looked at Facebook Marketplace, as a good customer to customer app and Airbnb, as a successful app for sharing personal properties, and eight other similar websites. By studying them, we learned valuable lessons to improve the user experience of our product. We used them to make our information architecture and user flow.


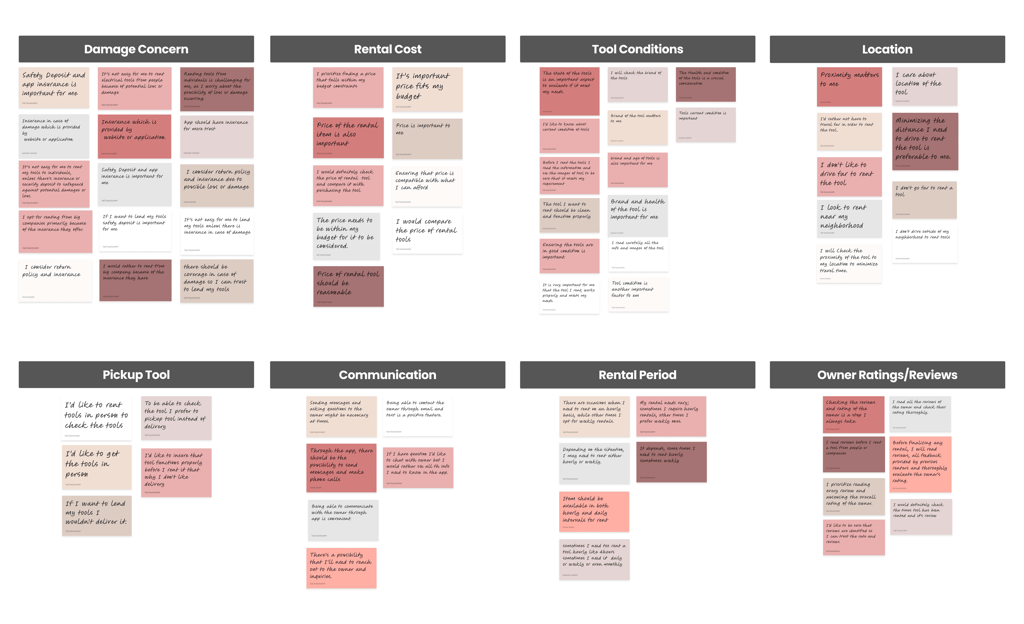
Interview & Affinity Diagram
To kickstart the project, we conducted a semi-structured interview with a group of 8 individuals to assess their willingness to lend and borrow tools. To find the interviewees we posted in our neighborhood Facebook group and asked if people are interested to do the interview. We aimed to identify their pain points and crucial factors involved in these processes by inquiring about their past experiences and preferred locations for borrowing tools.
Based on the result of the interviews and competitive analysis, an online survey with 8 questions was conducted to evaluate our findings. We received a total of 46 responses, of which 70% were between the age of 35 and 44.
Neighbortools needs to highlight its features like: search by distance, confirming tools before deducting money.
we found out how to present these feature and have a seamless and smooth borrowing journey.
Takeaways:


Takeaways:
Concern about tools damage.
Knowing about last condition or health of tools.
Finding tools close to their location.
Finding tools that fits their budget.
Survey








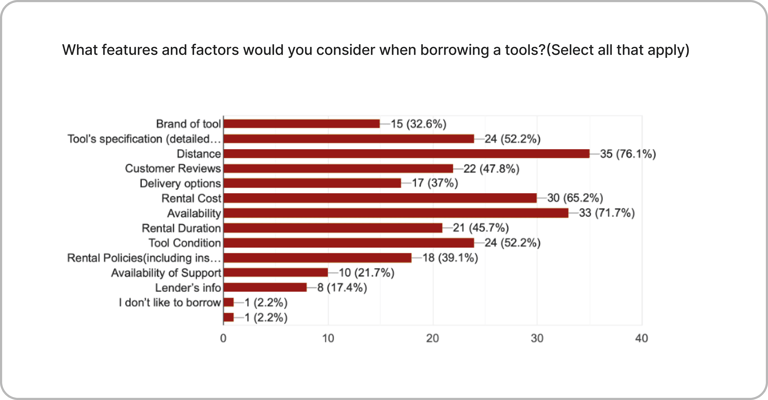
The most important factors in selecting a tool for borrowing :
Distance (75.5%)
Availability (71.5%)
Rental cost (65.6%)
Tool condition (59.1%)
Tool's specification (52.9%)
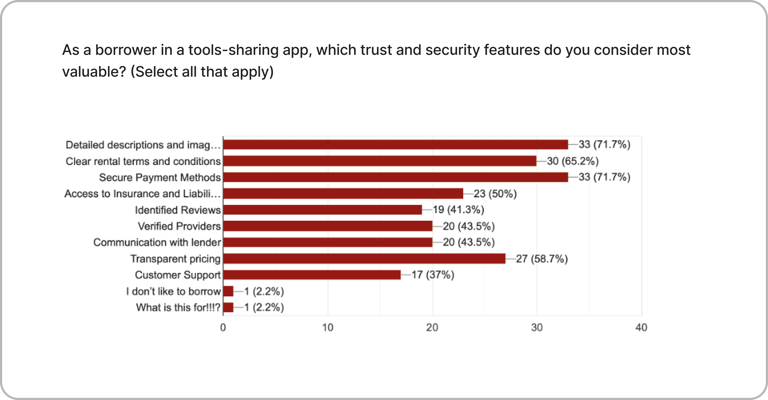
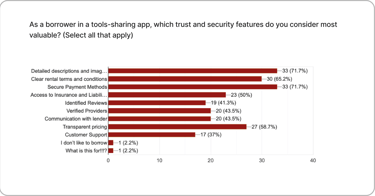
Important trust and security features identified for borrowing include:
Clear and updated images & description (72%)
Secure payment (72%)
Clear rental terms & conditions (65%)
Transparent pricing (59%)
Insurance & liability coverage (50%)
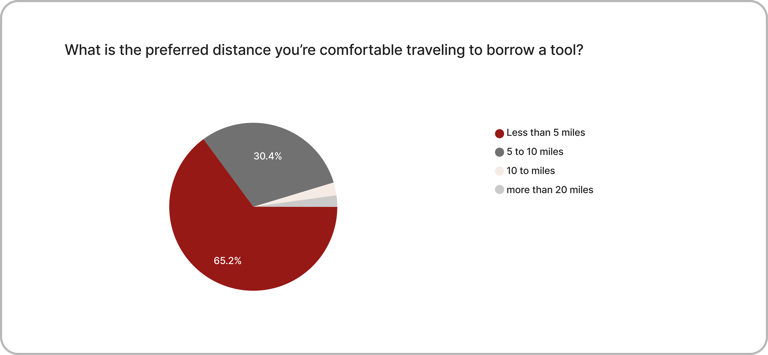
65.2% of responders preferred less than 5 miles traveling distance.
Takeaways:
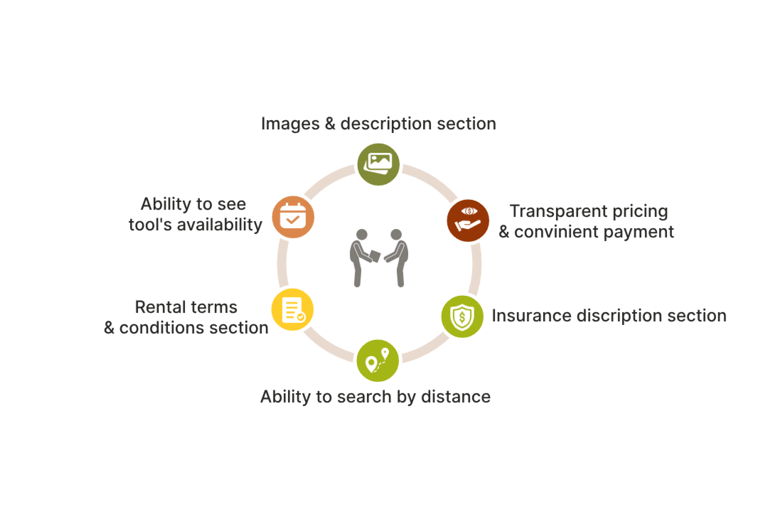
Based on our survey, we should focus on the items below and it became clear that presenting business features effectively and flawlessly is a top priority as users were concerned about it.
Define
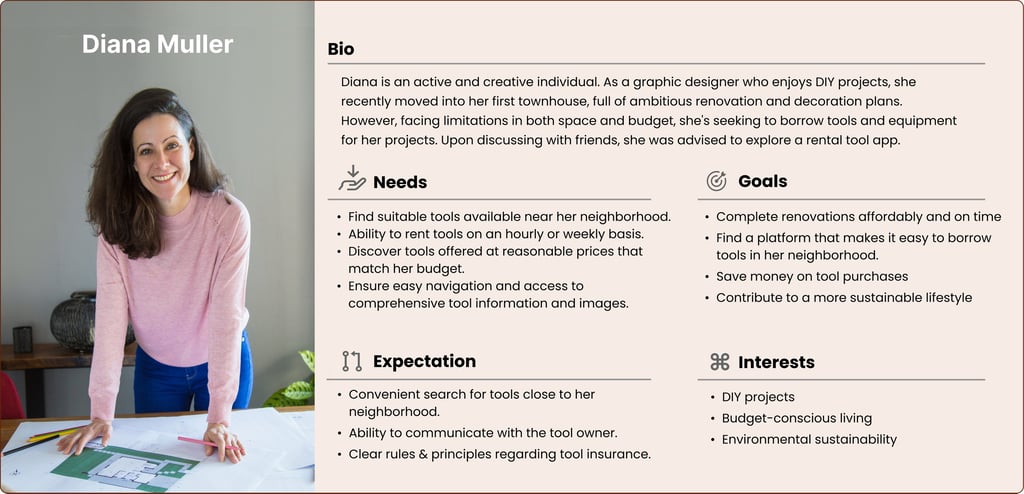
After conducting interviews, we identified a user personas for borrowing from NeighborTools: Diana Muller, who lives in an apartment and prioritizes space-saving and budgeting. We also developed a user flows for borrowing .
Persona


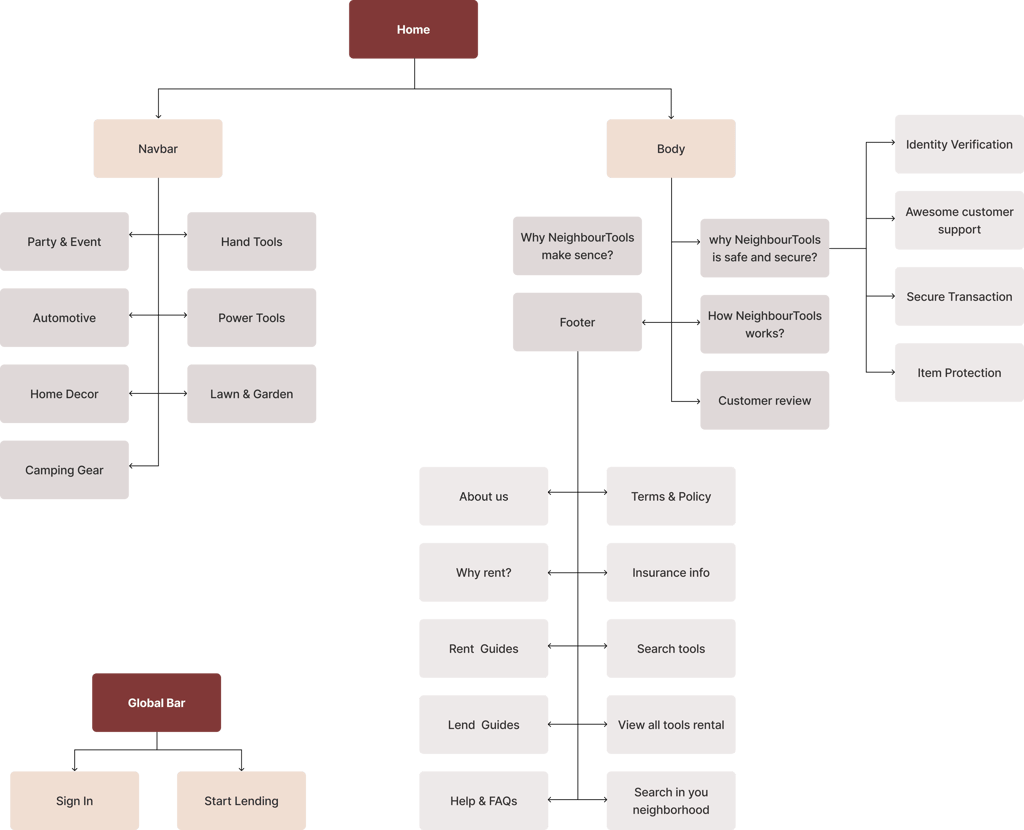
Site Map
By doing card sorting, we learned how to organize different sections of our web site and we made first version of our site map. However through out the design process, user testing and the competitive analysis, the final version of the site map was build.


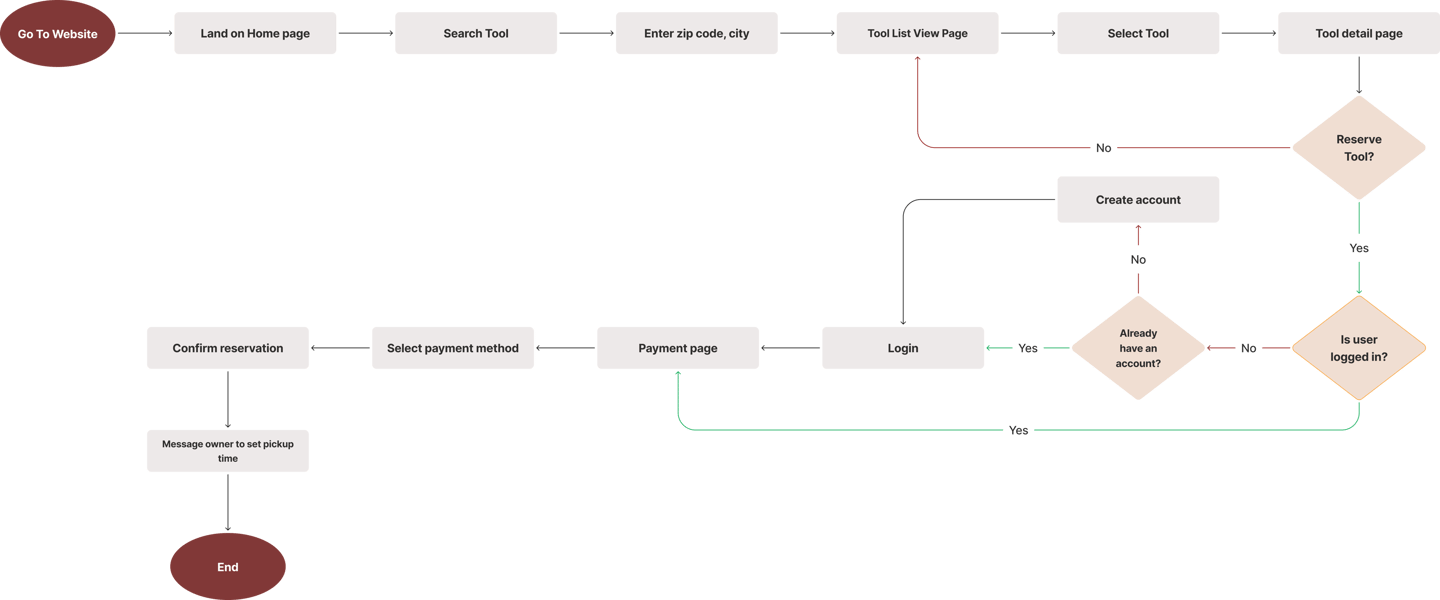
User Flow

User flow was developed accordingly:
Develop
Design Solutions
After diving deep into all our research data and understanding users' needs and problems, we endeavored to figure out how we could respond to their concerns and address them by incorporating a solution into our design. Here are the possible solutions we came up with:
Challenge 1:
Uncertainty regarding Insurance and tool protection against potential damage or loss for both owner and lender.
Solutions:


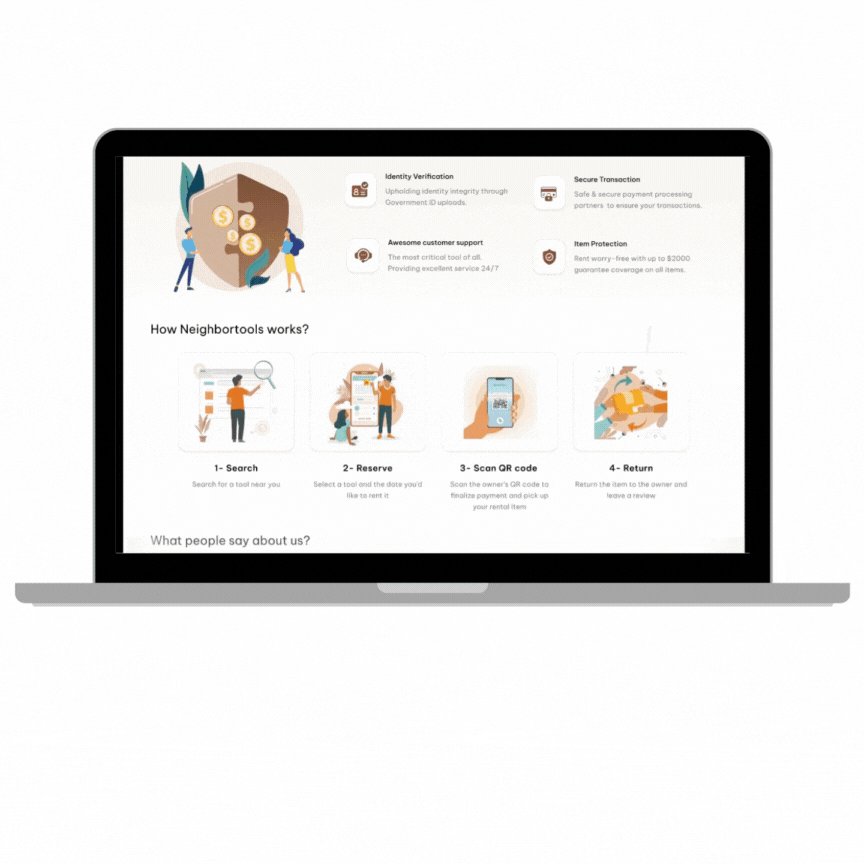
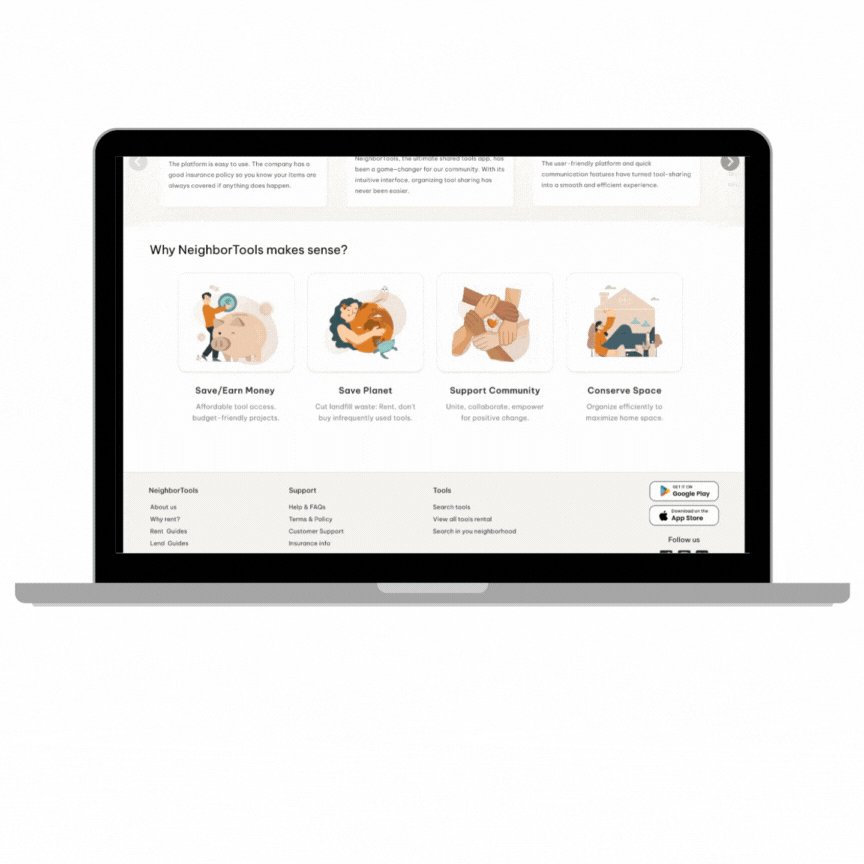
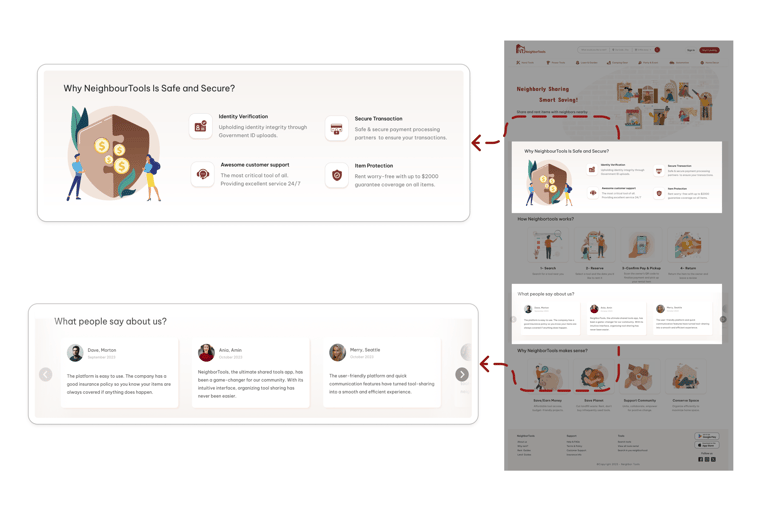
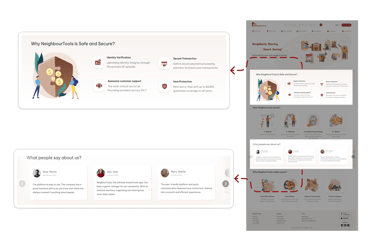
Dedicate a section on the first page of our platform to highlight all the information regarding insurance and item protection.
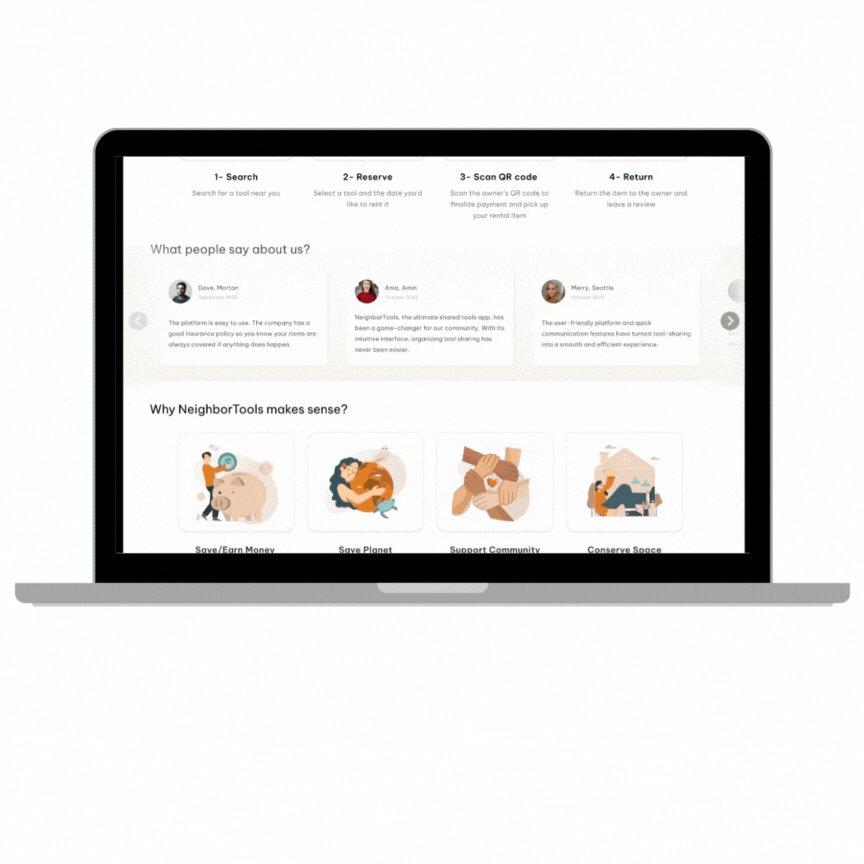
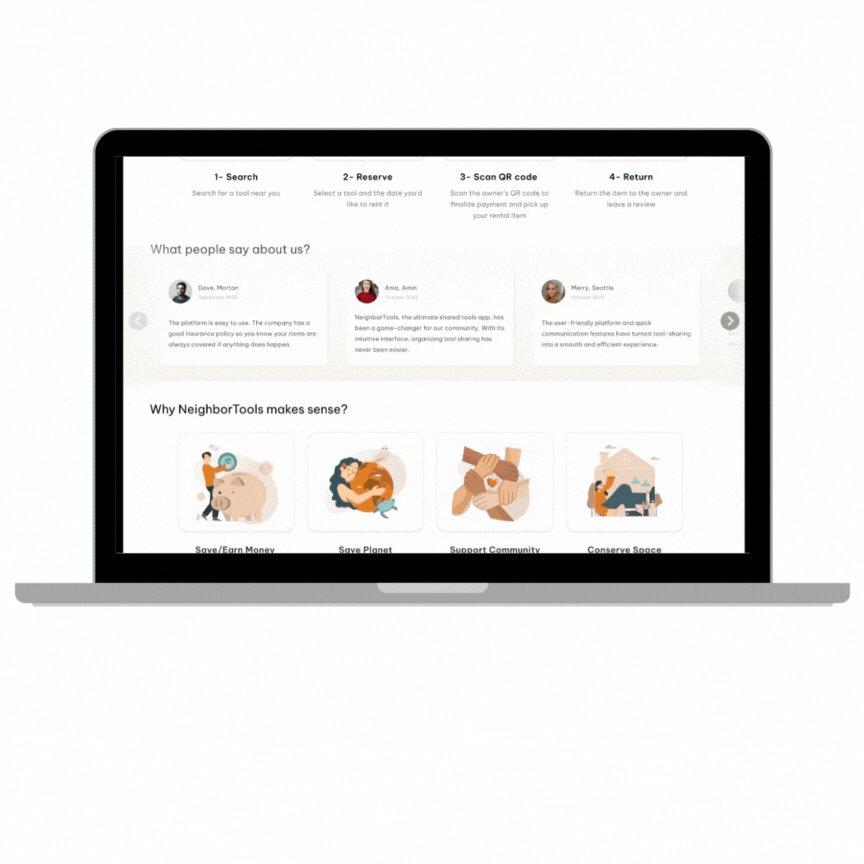
Implement a section on the first page of our platform showcasing user reviews and feedback about their rental experiences with our platform
Challenge 2:
Concerns regarding both the condition or health of the tool (specially power tools) and whether it matches the pictures provided.
Solutions:




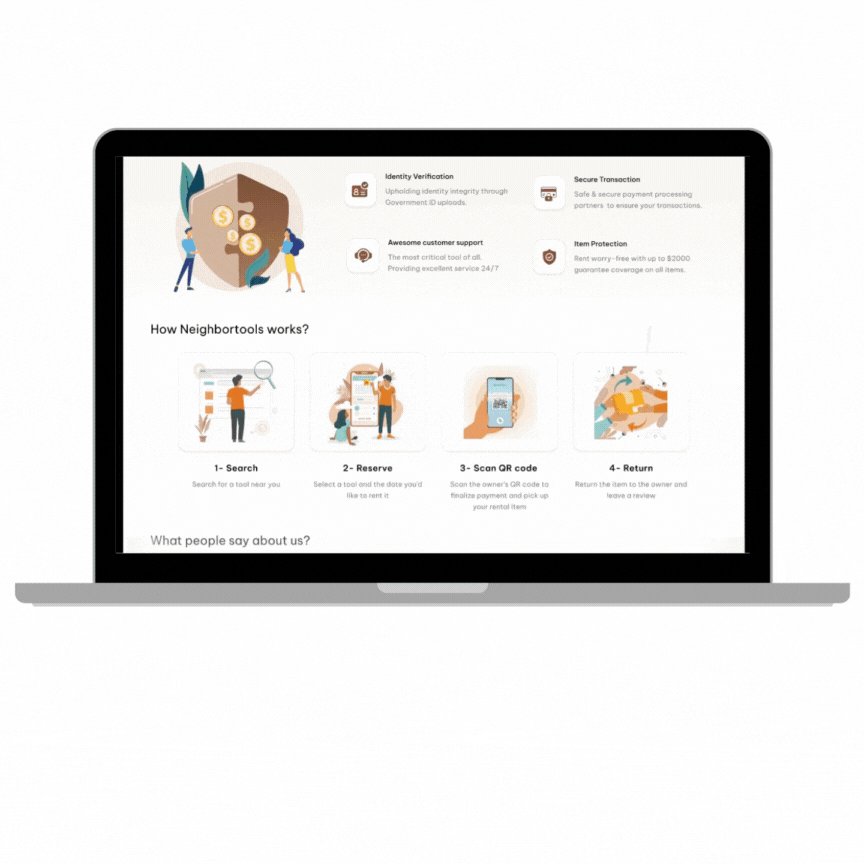
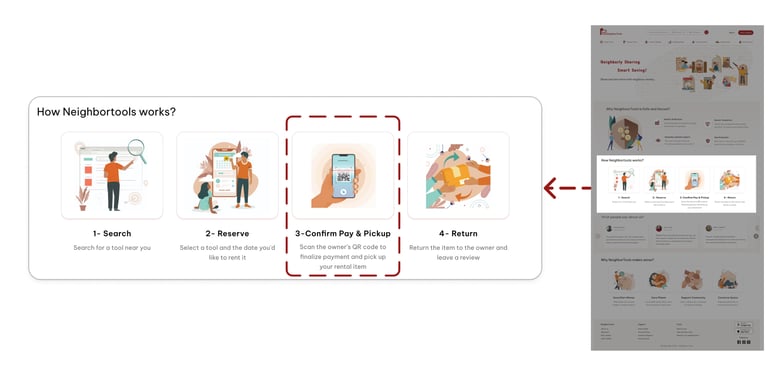
We also emphasize the confirmation system on the first page. Renters aren't charged until they receive and confirm the tool.
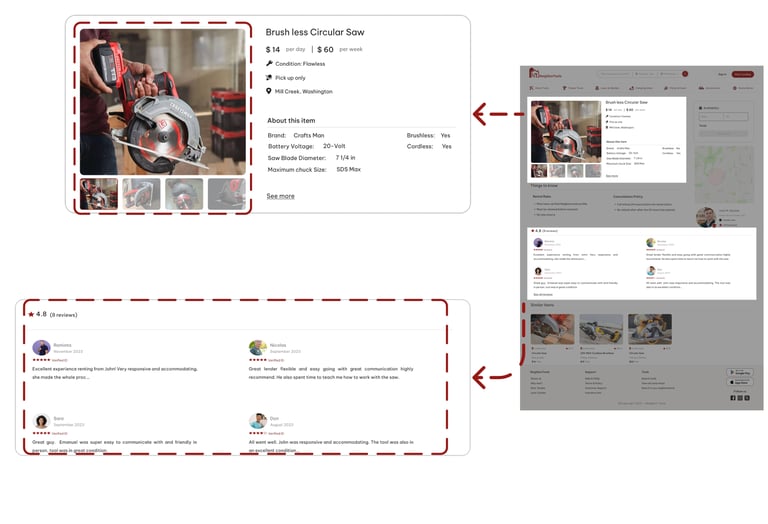
We encouraged owners to add high quality images and detail description regarding tool’s condition, this can include information about any wear and tear, which helps ensure that potential renters have a clear understanding of the tool's condition before making a decision.
We've introduced a rating and review system, enabling users to leave feedback after each rental. This fosters trust within the community and provides valuable insights for owners and renters alike.
Challenge 3:
Proximity is an important factor for renters. Most of the users don’t like to travel far when renting a tool.
Solutions:






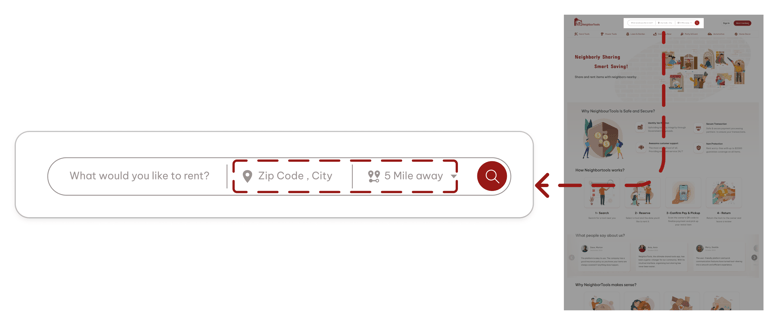
We implemented a "Search by Distance" feature, allowing renters to search within their city and specify the distance they are willing to travel in miles.
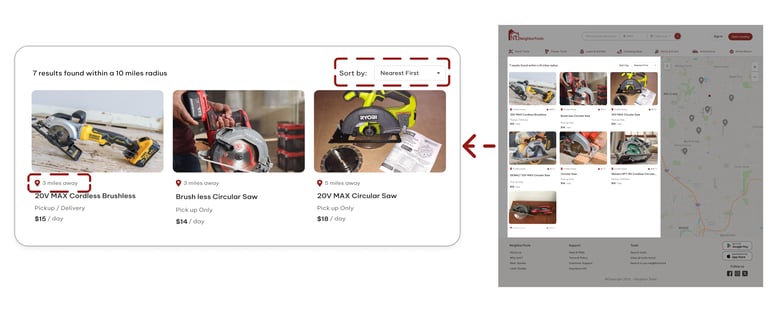
Sorting our search results to "Nearest First" by default and displaying the distance of each tool from the renter's current location.
Showing location information for the listings, helping renters quickly assess whether a tool is conveniently located for them.
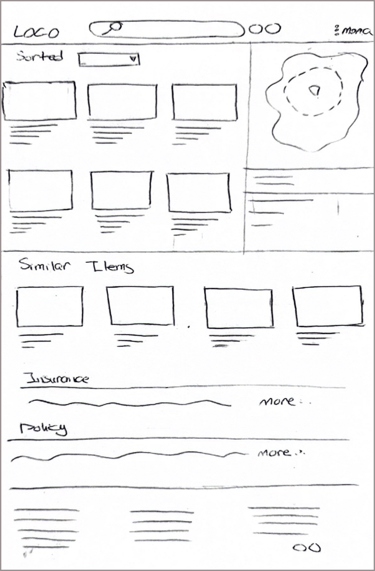
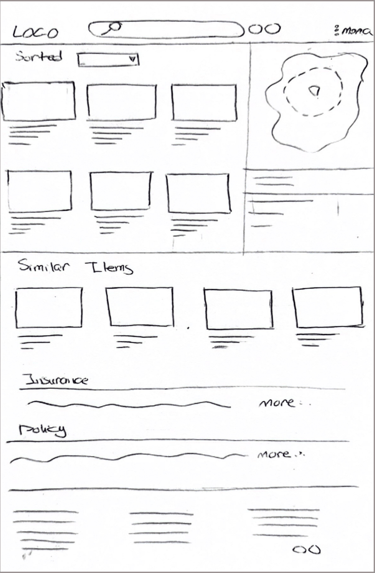
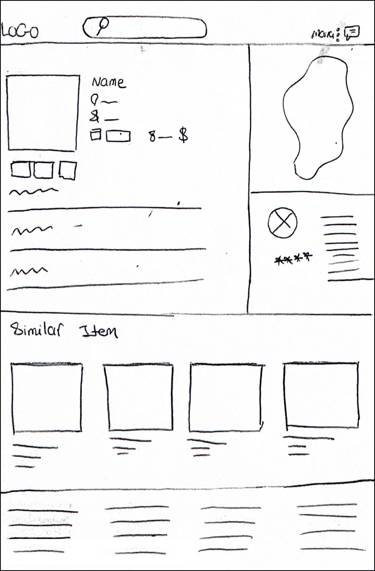
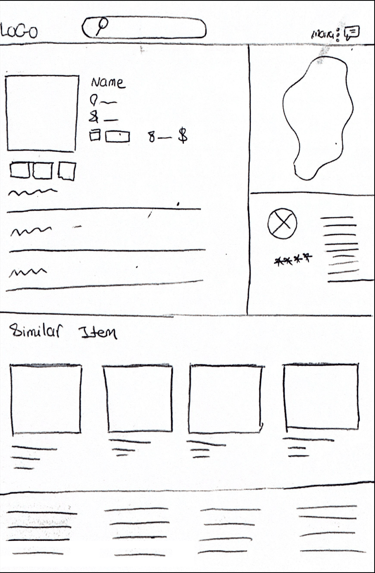
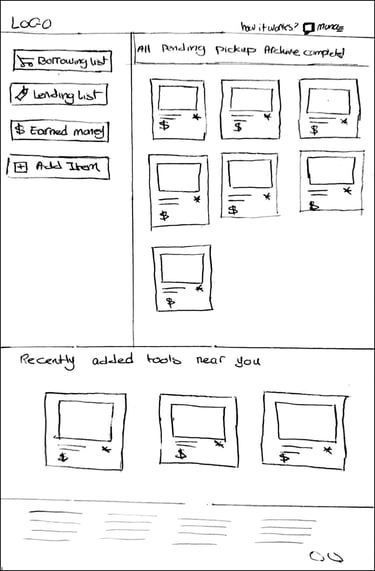
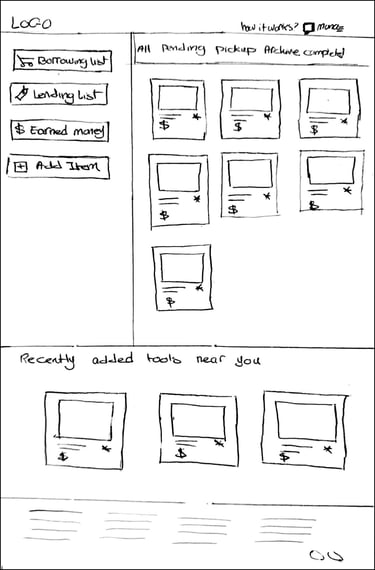
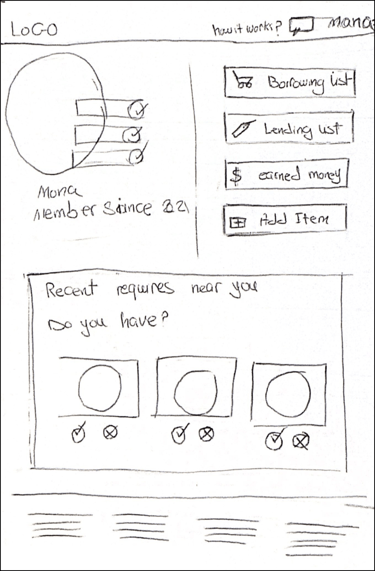
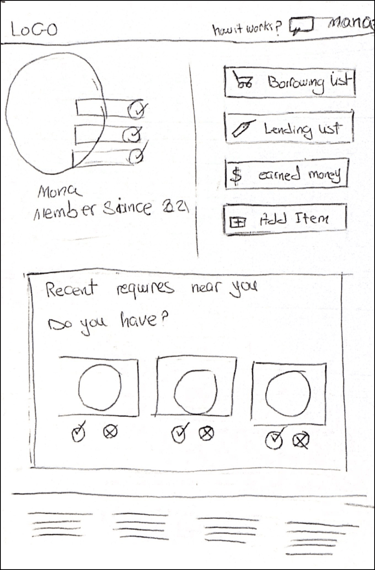
Sketches and Wireframes


Mid Fid-Wireframe


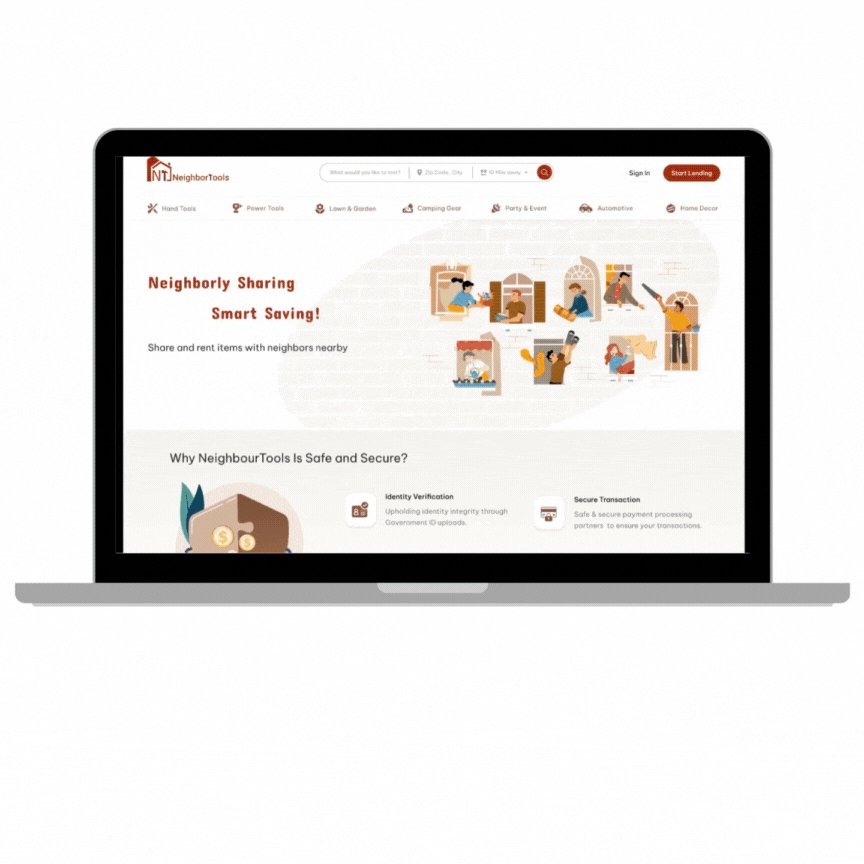
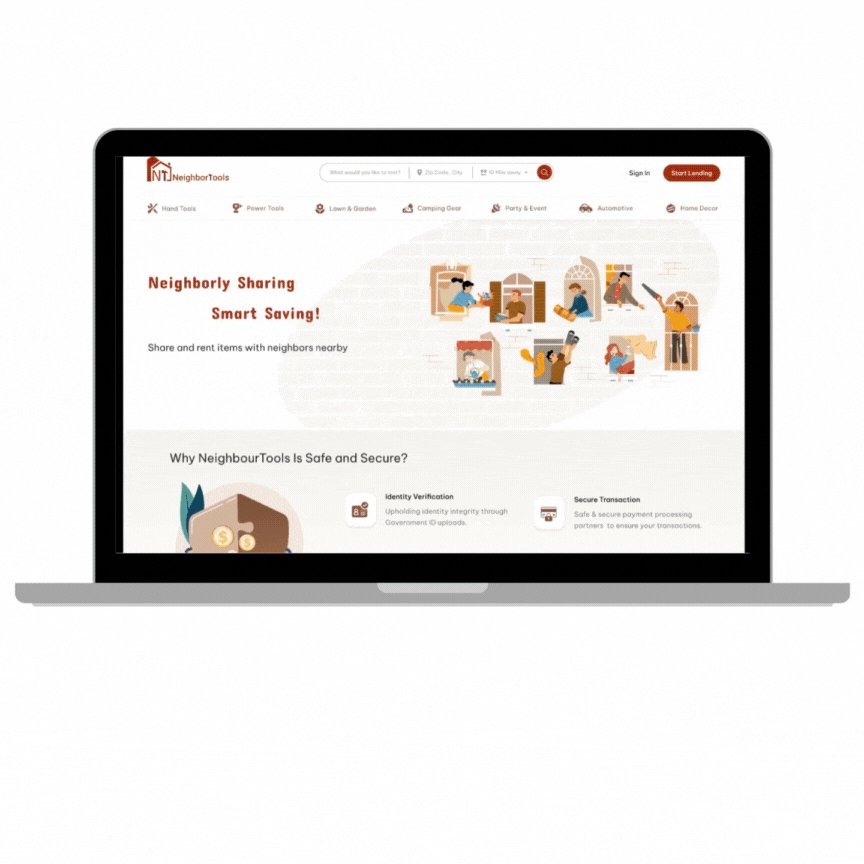
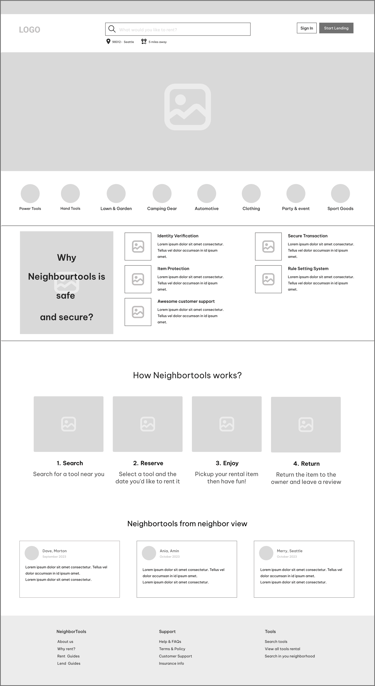
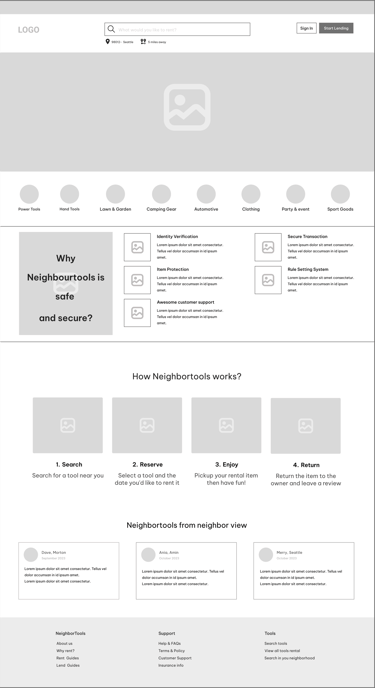
Home page
With the help of low-fidelity wireframing through hand sketching, we offer a quick and efficient method for exploring ideas and enhancing communication within the team.
Low-Fidelity
Search page






Tool's information page
Profile
Profile-Borrowing








Search Result page
Item detail page
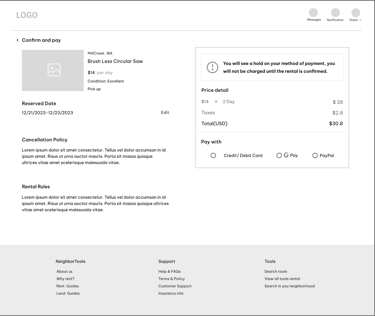
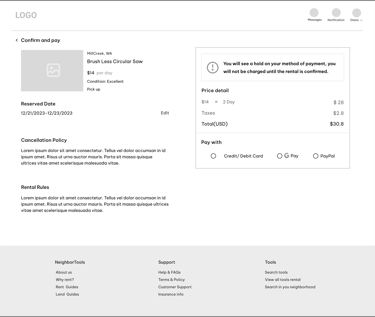
Payment page
Reservation-confirmation page
Usability Test ( Phase 1 )




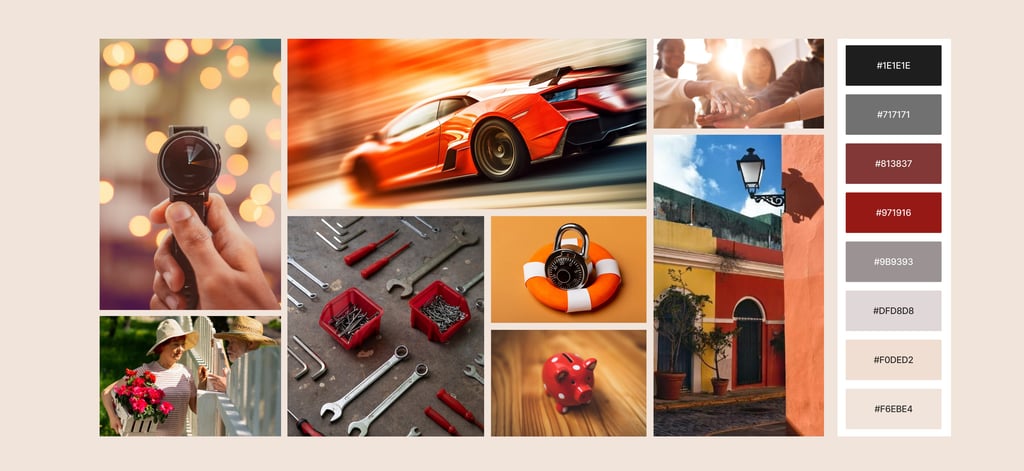
To design a high-fidelity interface for NeighbourTools, we start by creating a mood board that reflects the main goals and desired feelings as outlined by stakeholders. This helps us establish the visual direction and overall aesthetic for the interface.
Mood Board


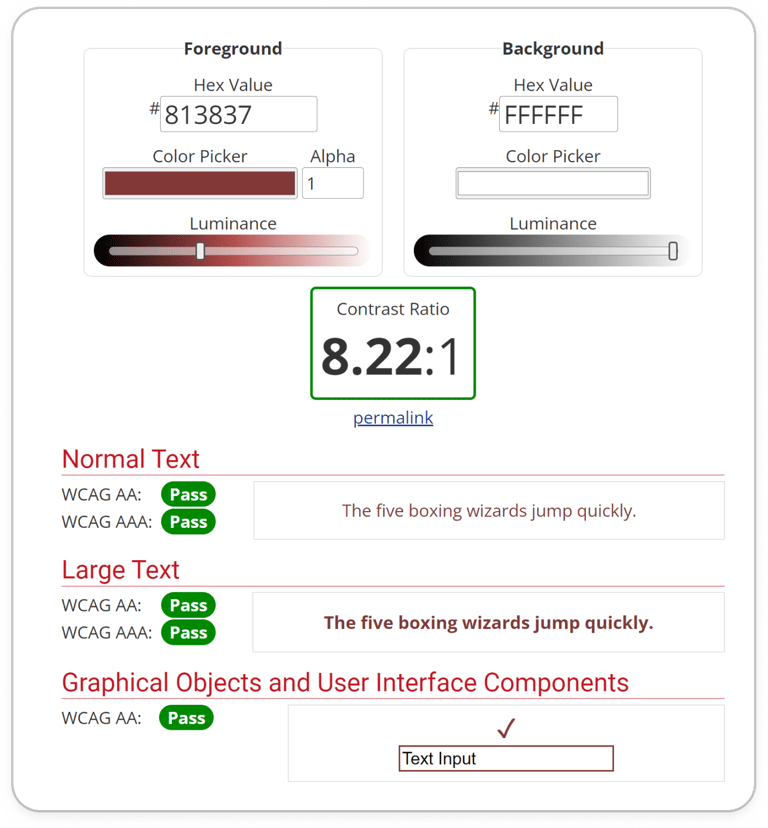
Following mode board, we develop a UI kit, to ensure efficiency and consistency throughout the design process. We also did a color contrast test to check if our selected colors meet Web Accessibility standards.
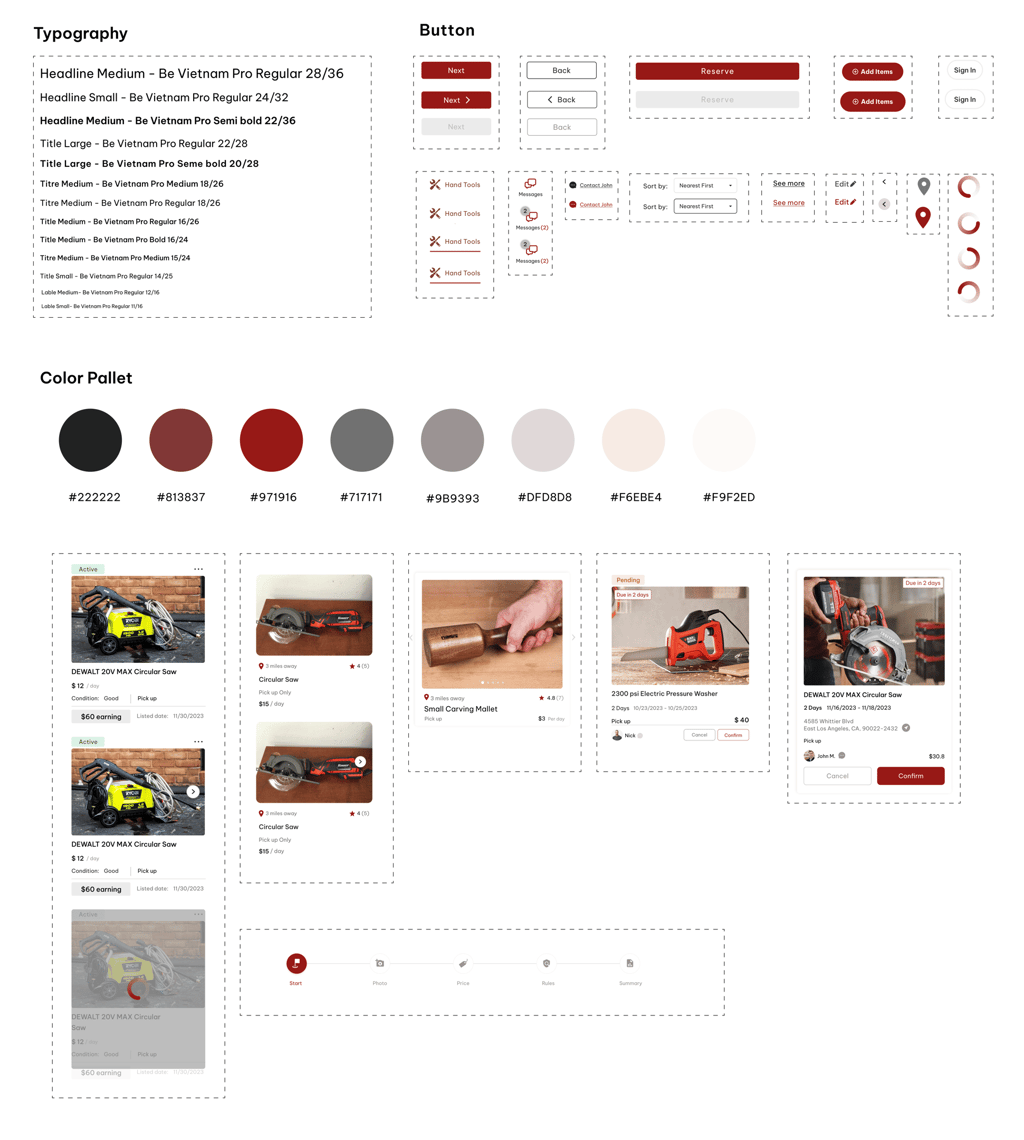
UI Kit


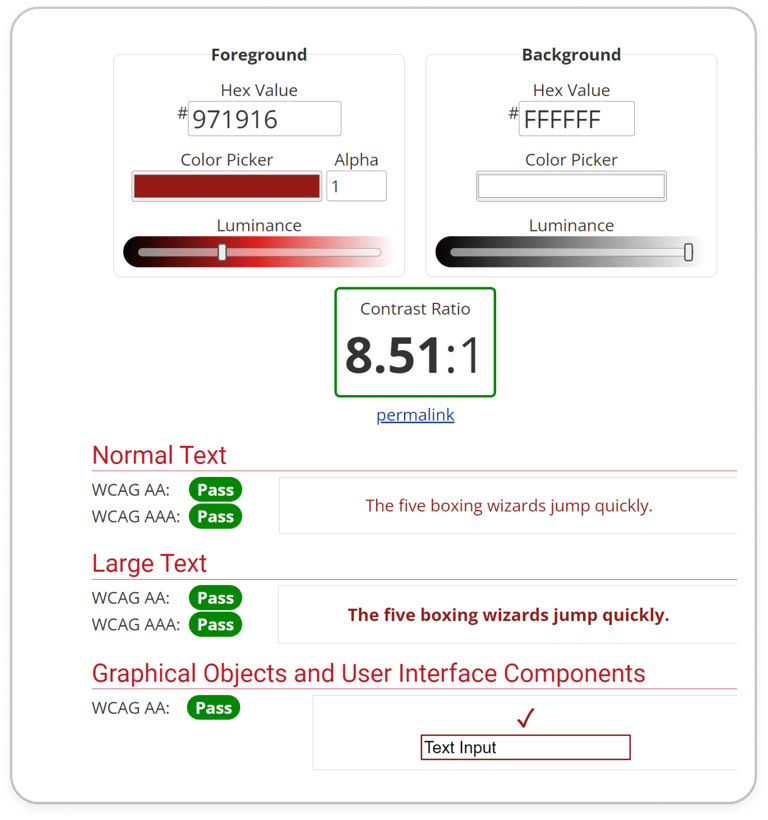
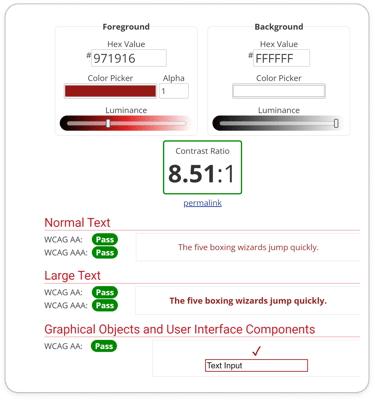
The contrast between the foreground and background colors of the primary and secondary buttons was tested on websites that evaluate color blindness, ensuring their acceptability.
Color Accessibility


Deliver
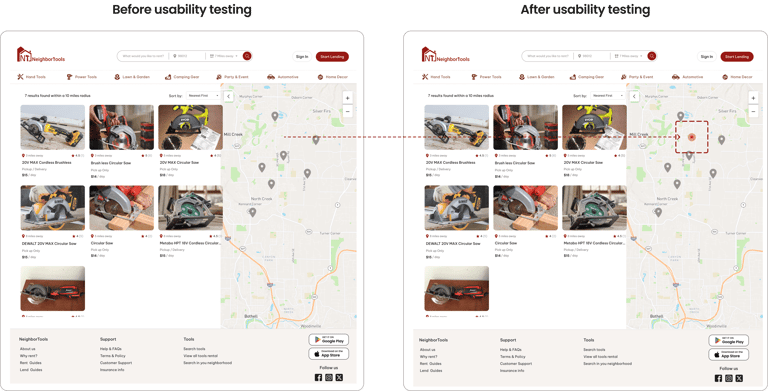
Usability Test (Phase 2 )
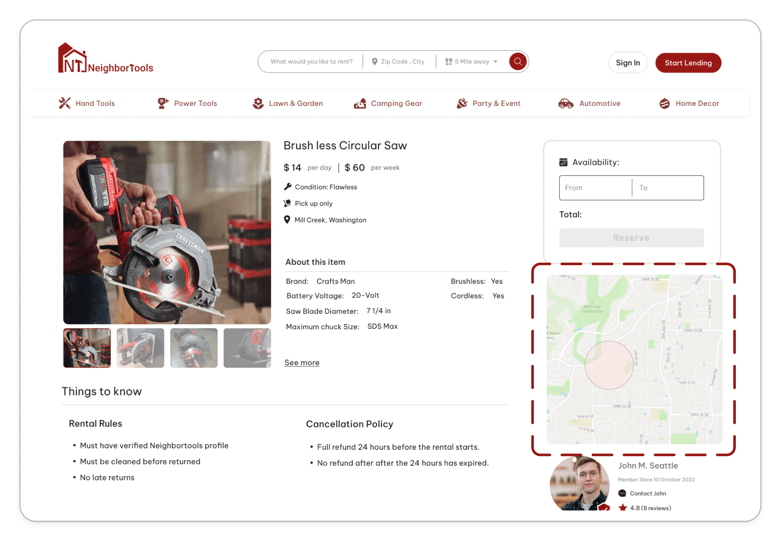
High Fidelity Wrireframe




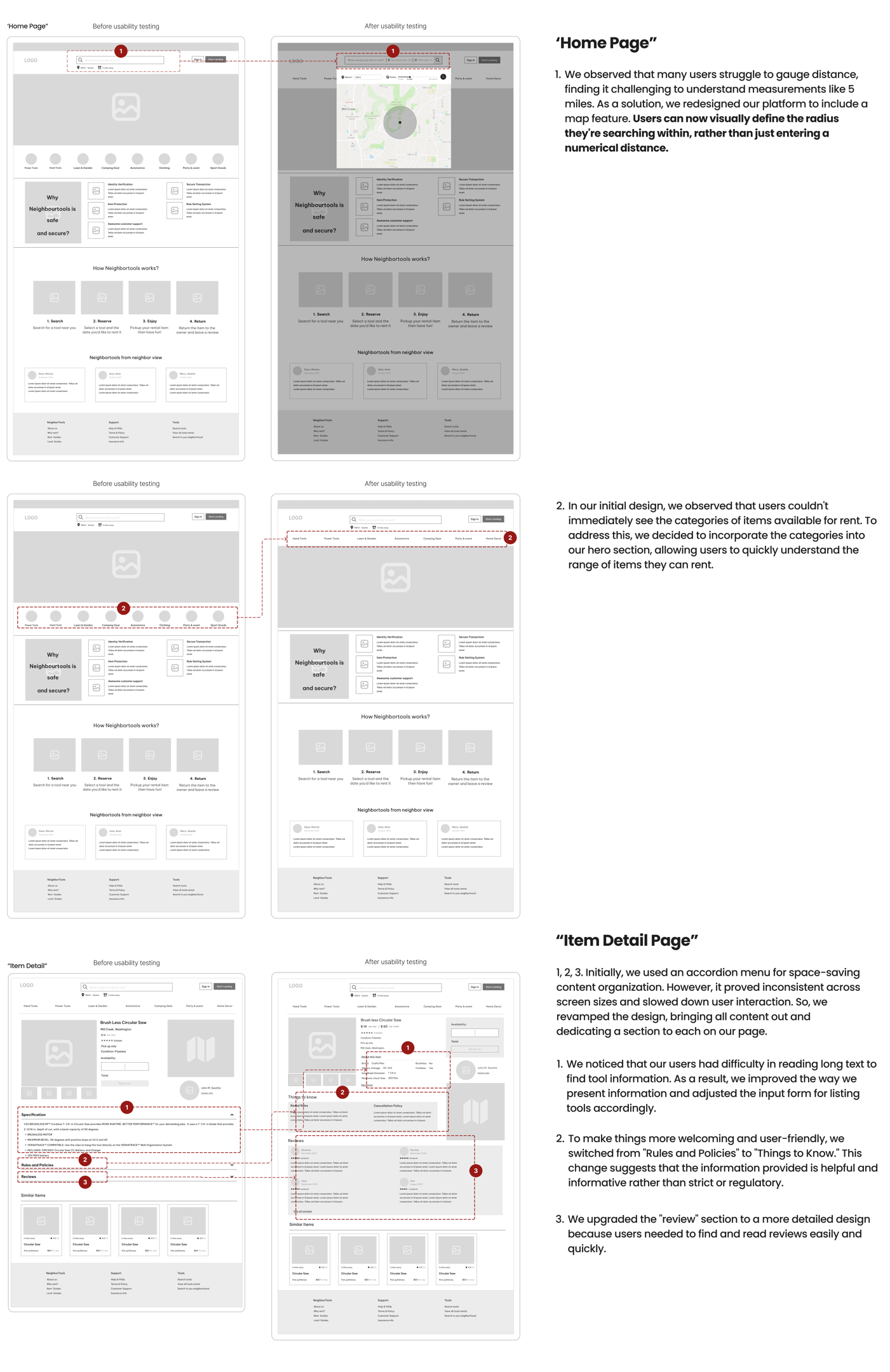
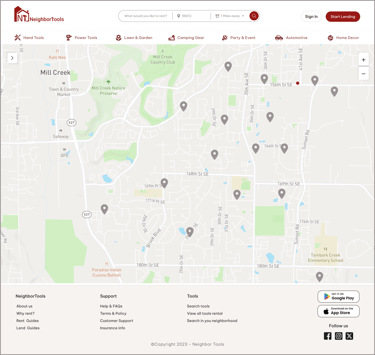
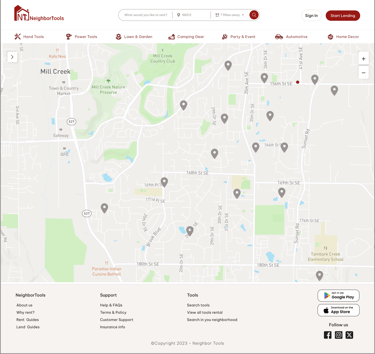
We noticed users struggle with to locate themselves on the map. To address this, we display the user's location as a blinking spot, making it easier for users to find themselves and understand distances on the map.
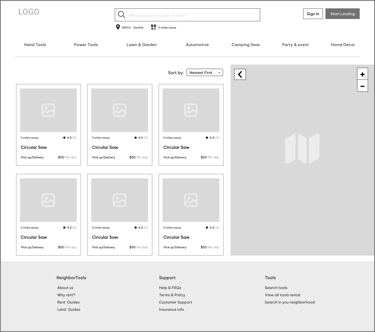
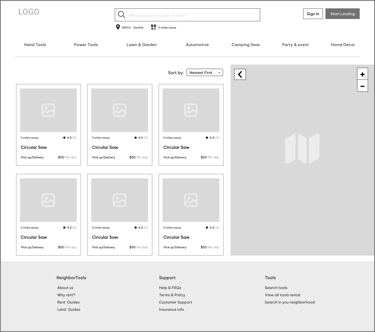
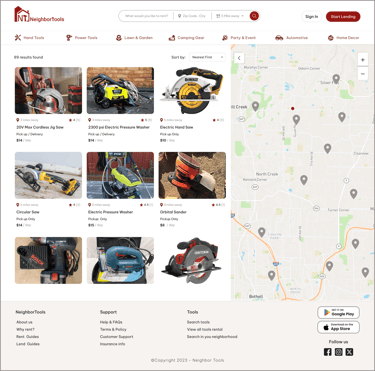
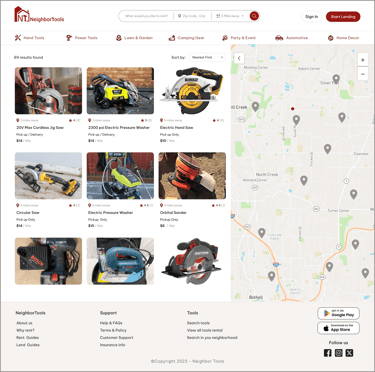
" Search Result Page"
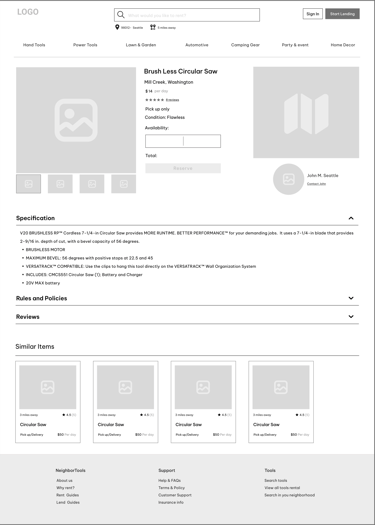
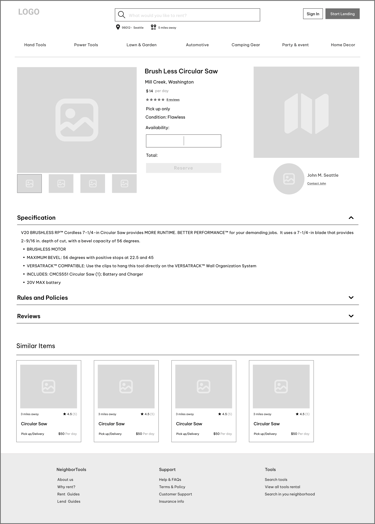
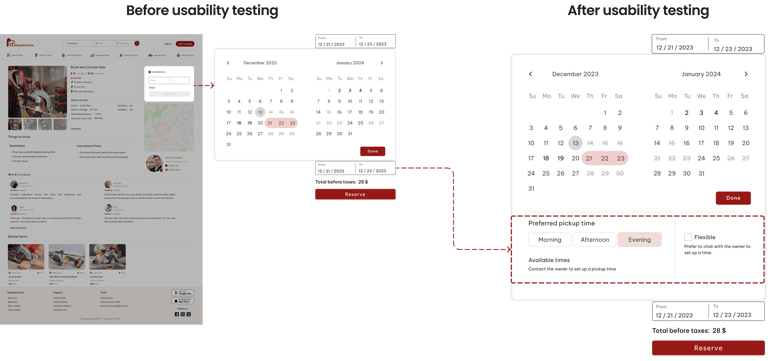
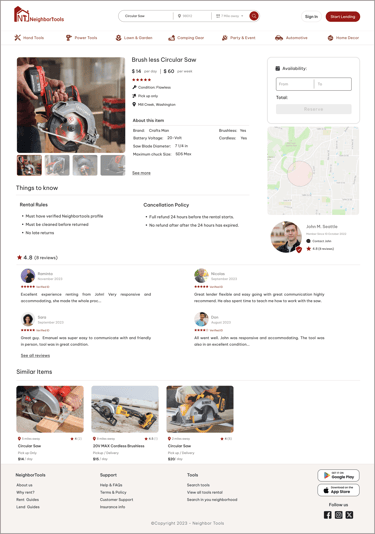
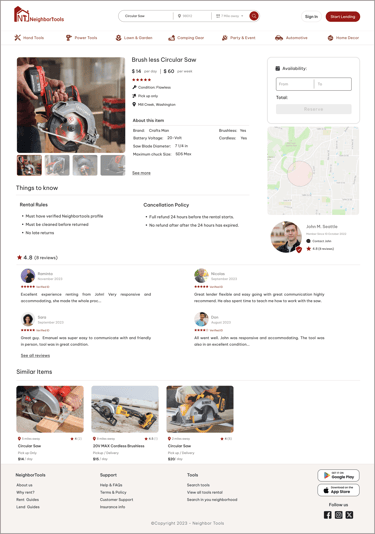
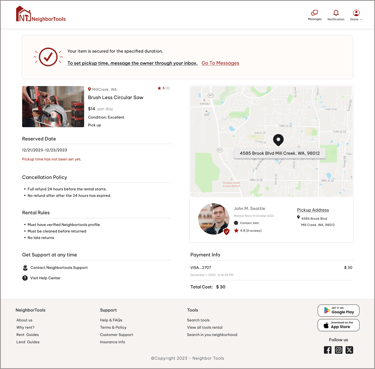
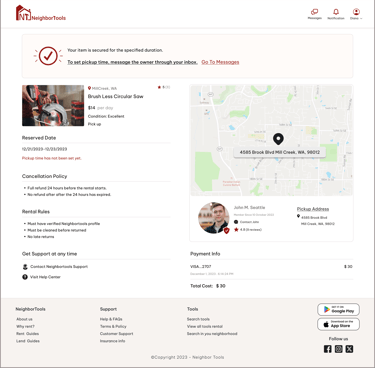
" Item Detail Page"
In item detail page, when users wanted to see the borowing duration and pickup date, they sought more precise timing options than just whole days. Therefore, we introduced preferred pickup times in three slots: Morning, Afternoon, and Evening, along with a flexible option. Initially, lenders must select these time slots to make them available for users to choose.






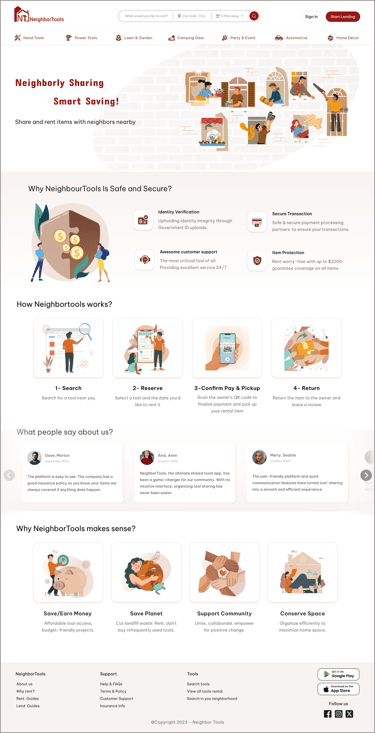
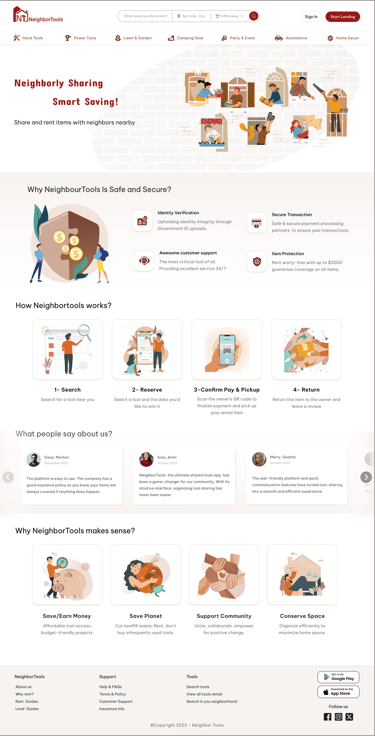
Home page
Search Result
Item Detail


Extended map


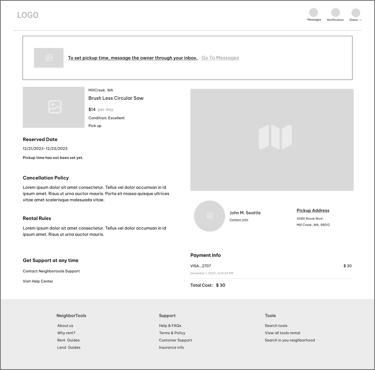
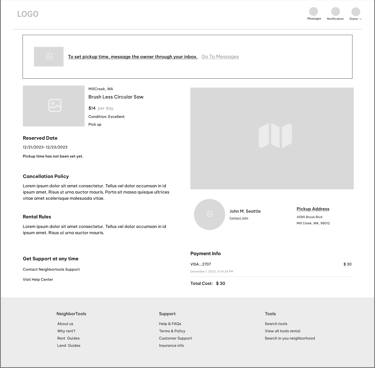
Reservation Confirmation


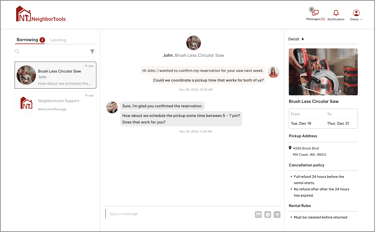
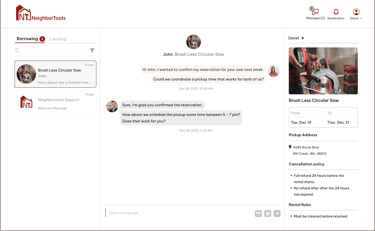
Inbox


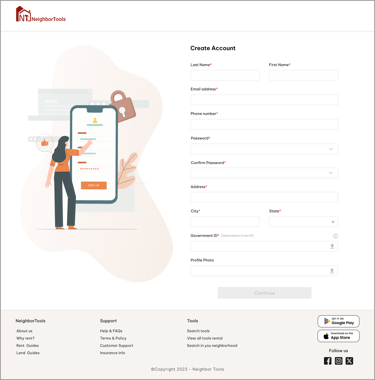
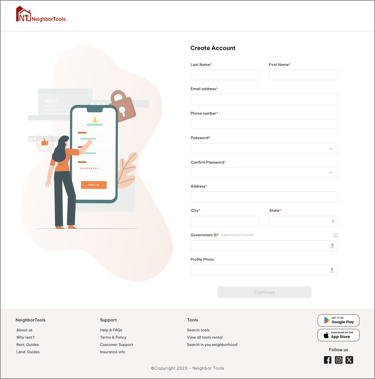
Create Account
Reflections
What I have learned?
Effective communication with team members and lead challenging situations
When designing, it's important to strike a balance between meeting users' needs and aligning with stakeholders' marketing strategies.
The project taught me a valuable lesson: instead of fixating on being right from the start, it's more crucial to embrace the iterative learning process and adapt as you go along.
What next?
Finalizing the mobile version of platform.
Evaluate the current design by doing more user experience testing.
Think about the solution for the time when it comes to tools becoming outdated or less utilized over time.